Sabemos que diseñar no es tarea sencilla y mucho menos cuando de crear una página web se trata, ya que existen elementos como: Plugins, optimización, diseño gráfico, tipografía, plantillas gratuitas y de pago entre otros.
Las herramientas para diseñadores webs que mencionaremos a continuación serán un gran aliado en el ahorro de tu tiempo y lo mejor de todo es que te ayudarán a llevar a cabo tu trabajo de manera profesional.
No importa si te encuentras trabajando con WordPress, Prestashop, Joomla etc. Estas herramientas te ayudarán a terminar con éxito cualquier proyecto.
Nota: La mayoría de estas páginas están en idioma inglés.
También te recomendamos leer: Las mejores webs y blogs para diseñadores
Herramientas para diseñadores web

Google Fonts
La estrategia de branding va asociada con la temática del diseño web. Como profesional debes adaptarte a los requerimientos de tu cliente y si todavía no tiene desarrollada una estrategia de branding pues indicarle que debe escoger un color fuerte y dos complementarios.
Acompañado de esto se toma en cuenta la tipografía. Google Fonts posee en su repertorio un sinfín de tipografías que puedes anexar a tu diseño web.
Gracias a su fácil adaptación a dispositivos móviles y ordenadores Google Fonts es una de las herramientas escogidas por diseñadores webs. Tampoco necesitas pagar una licencia de permiso por lo que puedes descargar las tipografías que consideres necesarias para adaptarlas a tu diseño web.
Por si todavía no te convence con Google Fonts logras:
- Obtener un diseño web rápido e intuitivo.
- Con tan solo “copiar” y “pegar” lo agregas al HTML.
Fontstand
Si no te ha sido suficiente con las tipografías que ofrece Google Fonts también puedes probar con la herramienta Fontstand. Podríamos ejemplificar esta herramienta como el spotify de las tipografías.
Escoges una, la alquilas por una cantidad de tiempo y evalúas la adaptabilidad de la tipografía con tu diseño web. Puede que te preguntes ¿Y por qué pagaría por esta herramienta cuando Google Fonts me las ofrece de manera gratuita?
Si tienes uno de esos clientes que les gusta la originalidad y la exclusividad puedes optar por esta herramienta. Ha sido creado por Peter Bil’Ak un experto en tipografías únicas y exclusivas para sus usuarios.
Así que si quieres probar con tipografías originales Fontstand es el sitio que estabas buscando.
Si no te ha sido suficiente con las tipografías que ofrece Google Fonts también puedes probar con la herramienta Fontstand. Podríamos ejemplificar esta herramienta como el spotify de las tipografías.
Escoges una, la alquilas por una cantidad de tiempo y evalúas la adaptabilidad de la tipografía con tu diseño web. Puede que te preguntes ¿Y por qué pagaría por esta herramienta cuando Google Fonts me las ofrece de manera gratuita?
Si tienes uno de esos clientes que les gusta la originalidad y la exclusividad puedes optar por esta herramienta. Ha sido creado por Peter Bil’Ak un experto en tipografías únicas y exclusivas para sus usuarios.
Así que si quieres probar con tipografías originales Fontstand es el sitio que estabas buscando.
Tinypng
Como diseñador web profesional sabes que una de las características que hace que el diseño web no sea tan rápido y eficaz como esperas es el peso de las imágenes.
La función principal de Tinypng es comprimir al máximo el peso de las imágenes que anexes a tu blog sin reducir la calidad. Aunque su nombre hace alusión a hacerse cargo única y exclusivamente a imágenes png, en el 2014 se le agregó la opción de que las imágenes JPG también formaran parte del comprimido.
Tienes dos modalidades de descarga: Directamente hacia tu ordenador o descargarlas en tu nube Dropbox.
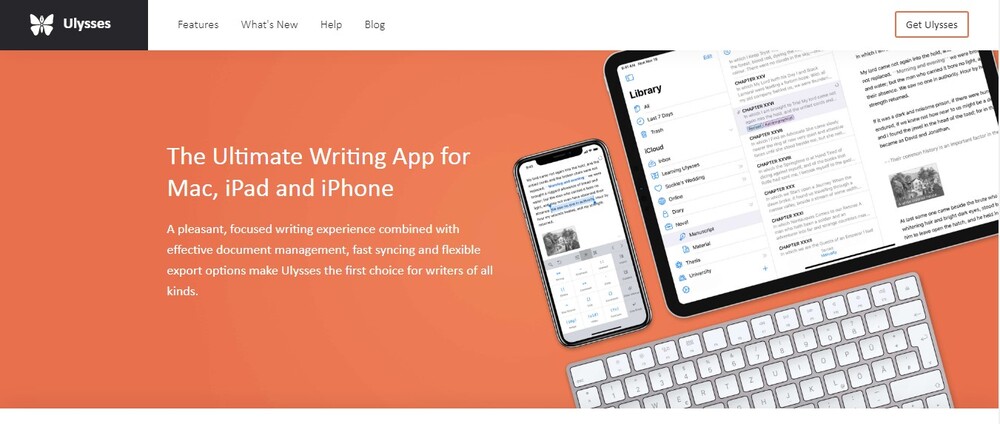
Ulysses

Esta aplicación de pago tiene dos modalidades de adquisición: de manera mensual o anual a un bajo precio. También cuenta con un precio exclusivo si eres estudiante de diseño web y quieres ir perfeccionando tu técnica.
Se convierte en una de las herramientas de los diseñadores webs porque:
- Le permite a los usuarios enfocarse únicamente en lo que se encuentran escribiendo y no en funcionalidades externas que en algunos casos supone la pérdida de una idea importante.
- Tiene la facilidad de convertirse en un texto plano o HTML, PDF, DOCX, RTF entre otros.
- Fácil sintonización con los demás dispositivos para no perder el hilo de la idea ni mucho menos el trabajo ya realizado.
Si quieres darle sentido a tus ideas y plasmarlas apenas se te ocurran sin duda Ulysses es un gran aliado en la eficacia de tus textos.
Screenshot Plus
Esta herramienta es de pago y solo pueden acceder a ella usuarios que utilicen una Mac. La facilidad que tiene de guardar las capturas de pantalla en una sola carpeta que luego se puede abrir fácilmente en alguna otra aplicación es lo que la hace la preferida de los diseñadores webs.
También te recomendamos leer: Como y donde vender diseños de logo
Vue.js
Es un framework progresivo orientado a la interface de desarrollos de usuario con un enfoque reactivo y además progresivo. Para manejar esta herramienta debes tener un buen uso y manejo del lenguaje JavaScript. Fue creada por Evan You, ex trabajador de Google.
La característica principal en la que opera Vue.js son los componentes. Estos componentes encapsulan un código que puede ser reutilizable en formatos HTLM.
Además de ello Vue.js es fácil de utilizar porque:
- Puedes utilizarla empezando con un proyecto pequeño que puede ir creciendo.
- Tiene una serie de herramientas que ayudan a conseguir que el desarrollador sepa en todo momento qué está haciendo y cómo lo está haciendo.
- Cuenta con una comunidad muy activa. Así que si tienes un problema que no puedes resolver por ti mismo esta comunidad estará encantada de ayudarte con tu problemática.
Craft CMS
Esta aplicación es un gestor de contenido que utilizan muchos diseñadores webs para ahorrar tiempo. Y es que te mencionamos algunas de las acciones que puedes ejecutar con esta herramienta:
- Trabajo en tiempo real: puedes observar como se ve tu contenido front-end sin necesidad de ir hacia atrás y hacia adelante. Puedes ver cómo está quedando el contenido a través de su Line Preview.
- Tiene localización incorporada: Así que traduce los contenidos de manera automática.
- Libertad en su composición: Los desarrolladores se pueden enfocar en construir exactamente lo que necesitan en vez de adecuarse a un diseño ya preestablecido.
- Compartir sin iniciar sesión: Puedes compartir el trabajo ya realizado con otros colegas sin necesidad de un usuario. Solo necesitas crear administradores y autores para la gestión.
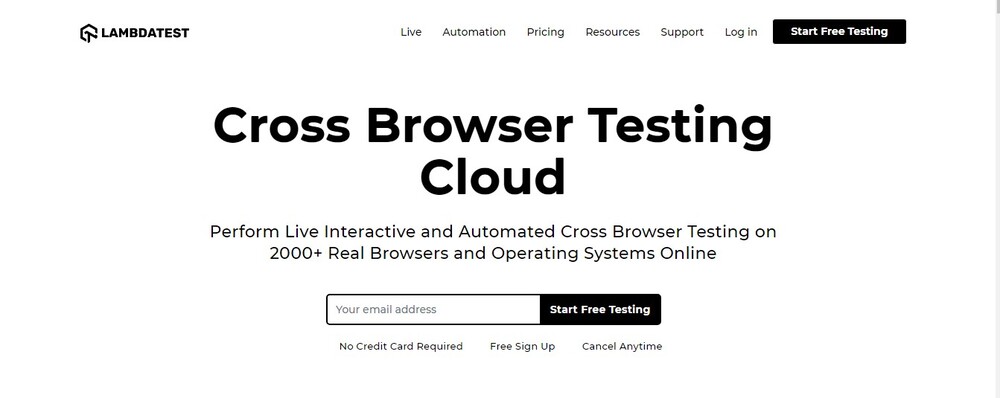
Lambda Test

Una de las principales funciones de un diseño web es que este se adapte perfectamente bien en dispositivos móviles y ordenadores y Lambda Test te ayuda con esta importante misión.
La herramienta se encarga de que puedas probar la funcionalidad de tu diseño web en más de 2000 mil navegadores usuales, los cuales tienen distintos sistemas operativos.
Su configuración te permite que puedas hacerla de manera programada, manual o automáticamente. Finalmente te arroja un resultado en forma de puntuaciones.
Lambda Test también funciona como una extensión de Google Chrome así que puedes realizar pruebas mientras navegas por sitios determinados. Tiene una prueba gratuita de 60 días para que puedas verificar la veracidad de su servicio, pasado este tiempo tendrás que comenzar a pagar por un coste de 10$ al mes.
CodeKit
Este programa solo se encuentra disponible para Mac Os, lo que la hace una potencial herramienta y una de las más escogidas por los diseñadores web son estas dos potenciales características:
- Preview: Permite cargar el proyecto con una URL que le permite al diseñador observar el avance y las mejoras que debe realizar. También puede acceder a cualquier dispositivo que se encuentre conectado a la misma red.
- Lenguaje codekit e importes: Se pueden utilizar distintas variables dentro del mismo archivo HTML.
ATOM
La versatilidad de sistemas operativos con los que trabaja Atom la hace otra de las herramientas para diseñadores web que no podíamos dejar de mencionar. Trabaja con Windows, OS, X o Linux.
- Tiene la opción de autocompletado inteligente que te ayuda con la creación de tu código de manera eficaz.
- Busca reemplazar y facilitar cualquier texto de manera rápida y sencilla.
- Cuenta con packages que puedes instalar y desintalar fácilmente. Hoy en día disponen de 6500 paquetes distintos.
- Es compatible con lenguajes: Javascript, HTLM, CSS, YAML, entre otros.
Gracias a que es un código de fuente abierta la mayoría de las licencias de software son libres o han sido creadas por la misma comunidad.
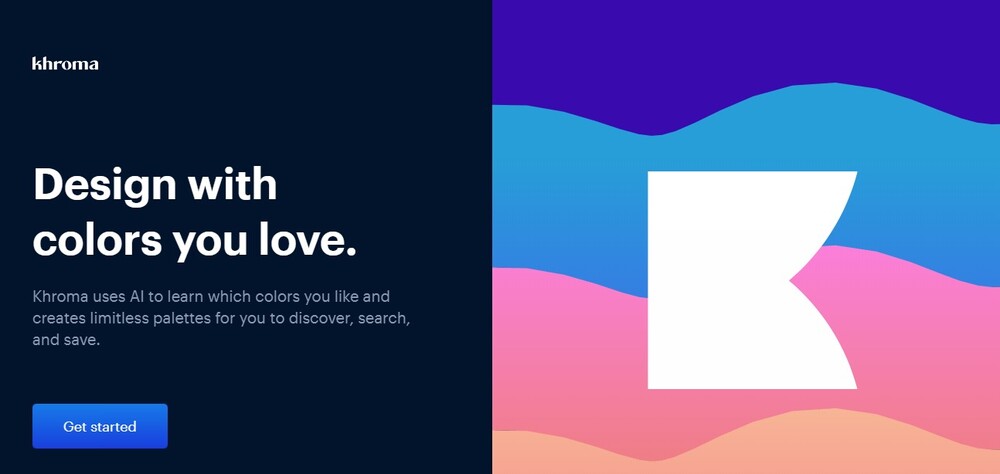
Kroma

Es el gran aliado de los diseñadores que tienen dificultades para crear combinaciones de colores sólidas y compatibles.
Lo mencionado por algunos diseñadores que el color no es una de sus fortalezas, es que el avance en sus trabajos de diseño antes y después de kroma es notorio.
Algunas de sus características son:
- Segmentación o filtro: Te permite hacer una búsqueda por tintes, valor, color entre otros.
- Algoritmo personalizado: al escoger al menos 3 colores esta te llevará a combinaciones de imágenes que puedes utilizar.
- Ayuda a crear la estrategia de branding: Kroma tiene en su repertorio una infinidad de paletas que se adaptan a la tipografía de la web.
- Guarda automáticamente combinaciones creadas por ti que no funcionaron en ese momento.
¿Existe alguna herramienta que utilices y hayamos pasado por alto? Déjanos tu aporte en los comentarios.
En marcablanca.online trabajamos con diseño web intuitivo, rápido y eficaz que puedes revender a tus clientes. Ponte en contacto con nosotros y descubre los planes que tenemos para ti.





Justo la información que estaba buscando en Internet, precisa y transparente, gracias por este aporte
admin
Muchas gracias por el aporte y la información proporcionada.
ganaderia caprina candeleda
Enhorabuena por tu blog admin, gracias por no usar tantos tecnicismos, me gustó mucho este post y te seguiré visitando, gracias 😉
Gran tema, gracias por el aportazo admin colchonestiendas